Wie Ihr die WCAG 2.2 erfüllt — Ein paar praktische Beispiele
Die neue Version 2.2 der Web Content Accessibility Guidelines wurde vor kurzem veröffentlicht. Sie definiert 9 neue Erfolgskriterien und streicht das alte Kriterium 4.1.1 Parsing.
Ich werde euch nicht mit einem weiteren „WCAG 2.2 ist endlich da!“-Artikel langweilen. Andere Expert:innen für Barrierefreiheit, die mehr Erfahrung haben als ich, haben bereits die Änderungen im Vergleich zu WCAG 2.1 erläutert (siehe die Links am Ende).
Stattdessen möchte ich mich auf einzelne neue Kriterien konzentrieren und euch praktische Beispiele geben, wie ihr diese erfüllen könnt.
 Foto: © George Milton / pexels.com
Foto: © George Milton / pexels.com
Die neuen Kriterien der WCAG 2.2
Mehrere neue Kriterien zielen darauf ab, die Bedienbarkeit von Websites und Apps zu verbessern: Fokus-Indikatoren sollten klar erkennbar sein und die fokussierten Bedienelemente sollten nicht durch andere Inhalte auf der Seite verdeckt werden.
Die Bedienelemente sollten so groß sein, dass sie leicht aktiviert werden können, ohne versehentlich ein benachbartes Ziel zu aktivieren. Wenn eine Website Funktionalitäten anbietet, die eine Ziehbewegung zur Bedienung verwenden, dann muss sie eine alternative Möglichkeit für Maus- und Tastatur-Nutzer:innen anbieten.
Hier ist eine Liste aller neuen Erfolgskriterien, die sich auf die Bedienbarkeit beziehen:
- 2.4.11 Fokus nicht verdeckt (Minimum) (AA)
- 2.4.12 Fokus nicht verdeckt (Erweitert) (AAA)
- 2.4.13 Fokus-Erscheinungsbild (AAA)
- 2.5.7 Ziehbewegungen (AA)
- 2.5.8 Zielgröße (Minimum) (AA)
Die folgenden Erfolgskriterien zielen darauf ab, die Zugänglichkeit für Menschen mit kognitiven Beeinträchtigungen zu verbessern:
- 3.2.6 Konsistente Hilfe (A)
- 3.3.7 Redundante Eingabe (A)
- 3.3.8 Barrierefreie Authentifizierung (Minimum) (AA)
- 3.3.9 Barrierefreie Authentifizierung (Erweitert) (AAA)
Schauen wir uns nun einige praktische Beispiele für die neuen Erfolgskriterien an.
Praktische Beispiele
Anwendungsfall: Fixierte Kopfzeile
Viele Websites enthalten einen Header, der am oberen Rand der Seite verbleibt, auch wenn die Seite gescrollt wird. Eine gute gemachte, fixierte Kopfzeile verbessert die Benutzerfreundlichkeit der Website. Stellt euch einen Benutzer vor, der einen langen Artikel liest: Wenn er am Ende der Seite angelangt ist, muss er nicht wieder nach oben scrollen, um auf die Hauptnavigation im Header zuzugreifen.
Leider kann eine fixierte Kopfzeile allen Nutzer:innen, die keine Maus benutzen können, das Leben schwer machen. Wenn sie auf eine Website mit der Tastatur navigieren, müssen sie immer sehen, was den Tastaturfokus hat. Eine fixierte Kopf- oder Fußzeile kann dazu führen, dass fokussierte Elemente hinter diesen Elementen verschwinden.
Doch es gibt eine einfache und elegante Lösung für dieses Problem: Die CSS-Eigenschaft scroll-padding
ermöglicht es, Offsets für den optimalen Sichtbereich des Scrollports zu definieren — den Bereich, der als Zielbereich für die
Platzierung von Elementen im Sichtfeld des Benutzers verwendet wird. Ihr braucht nur folgendes:
html {
scroll-padding: 4rem 0;
}
Hier ist eine Demo einer Website mit fixierter Kopf- und Fußzeile. Versucht mit der Tabulatortaste zu navigieren und achtet darauf, wie der Browser den fokussierten Link im sichtbaren Bereich hält:
Auf diese Weise erfüllt die Website die Kriterien 2.4.11 Fokus nicht verdeckt (Minimum) (AA) und 2.4.12 Fokus nicht verdeckt (Erweitert) (AAA).
Eine weitere verwandte CSS-Eigenschaft ist scroll-margin. Ihr könnt sie verwenden, um z.B. Inhalte unter
einem Banner mit fester Position freizulegen, wie die WCAG-Technik C43 zeigt:
„Using CSS margin and scroll-margin to un-obscure content“.
Anwendungsfall: Interaktive Karte mit Ziehen-zum-Verschieben
Bei einer interaktiven Karte können Nutzer:innen normalerweise die Ansicht der Karte mit der Maus oder durch Berührung verschieben. Aber manche Menschen können Ziehbewegungen nicht präzise ausführen. Oder sie verwenden ein spezielles Eingabegerät, z.B. einen Trackball oder einen Kopfzeiger, was die Ziehbewegung umständlich und fehleranfällig macht.
Eine barrierefreie Karte sollte auch Schaltflächen zum Verschieben der Ansicht nach oben/unten/links/rechts enthalten, um dem Erfolgskriterium 2.5.7 Ziehbewegungen (AA) zu entsprechen. Nutzer:innen mit motorischen Beeinträchtigungen können die Steuerelemente einfach mit der Tabulatortaste ansteuern und den Kartenausschnitt damit verschieben.
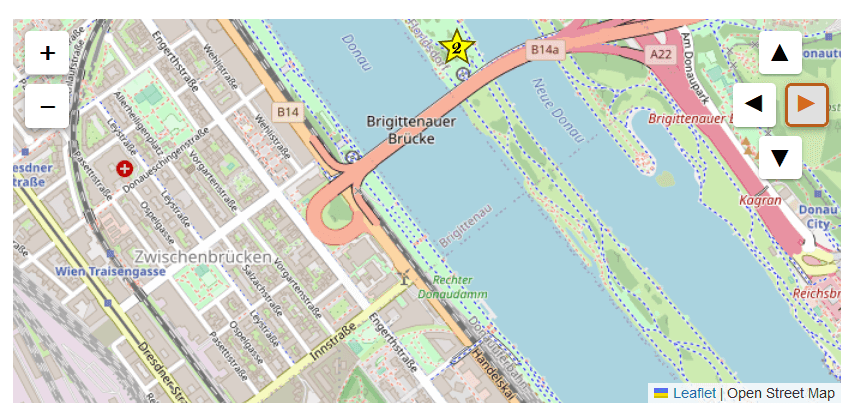
Seht euch meine Demo einer Karte mit Zoom- und Verschiebe-Buttons an:
 Foto: © Alexander Lehner
Foto: © Alexander Lehner
Wie der Screenshot oben zeigt, wird die fokussierte Schaltfläche durch einen dicken Umriss und einen Farbwechsel deutlich hervorgehoben. Lest den nächsten Abschnitt, um mehr über barrierefreie Fokusindikatoren zu erfahren.
Anwendungsfall: Gut sichtbare Fokus-Indikatoren
Gut wahrnehmbare Fokus-Indikatoren zählen zu den grundlegenden Features von barrierefreien Websites und Apps. Das Erfolgskriterium 2.4.7 Fokus sichtbar (AA) besagt:
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.Dieses Kriterium gibt es schon seit fast 15 Jahren, seit der Veröffentlichung der WCAG 2.0. Leider gibt es immer noch viele Websites, die keine oder kaum sichtbare Fokus-Indikatoren aufweisen. Einer der Gründe dafür könnte sein, dass die WCAG nie normativ definiert haben, was „sichtbar“ in der Praxis bedeutet.
Das neue Erfolgskriterium 2.4.13 Fokus-Erscheinungsbild (AAA) definiert endlich die Mindestabmessungen und das Design von Fokus-Indikatoren. Sie sollten ausreichend groß sein und einen Kontrast von mindestens 3:1 zwischen dem fokussierten und dem unfokussierten Zustand eines Elements bieten.
Oft lehnt eine Kundin oder ein Designer starke Fokus-Indikatoren aus ästhetischen Gründen ab. In diesem Fall empfehle ich die
Verwendung der CSS-Pseudoklasse :focus-visible. Damit könnt ihr Fokus-Indikatoren nur dann anzeigen,
wenn sie benötigt werden (z.B. bei der Tastaturnavigation). Seht euch meine Demo an,
die :focus mit :focus-visible vergleicht.
Wenn ihr weitere Details erfahren wollte, dann lest meinen Artikel „Gestalte deutlich sichtbaren Tastaturfokus mit :focus-visible“.
Nützliche Links
- Web Content Accessibility Guidelines (WCAG) 2.2, W3C Recommendation, 5. Oktober 2023
- What's new in WCAG 2.2 (TetraLogical)
- WCAG 2.2 AA: Summary and Checklist for Website Owners (Level Access)
- MDN: CSS scroll-padding
- MDN: CSS :focus-visible
Erstellt am